UI Sounds for the Jabra Panacast

The Jabra Panacast is an intelligent video conferencing camera and speaker, designed to enhance collaboration and communication in meeting rooms with a wide camera lens that can capture everyone in a room. It is produced by Jabra, a leading company in audio and video communication solutions.
The Panacast is specifically designed for huddle rooms and small meeting spaces, providing an immersive and high-quality video conferencing experience. It incorporates several advanced features to optimize video quality and improve participant engagement.
Making Life Sound Better With the Panacast
Jabra embarked on a mission to elevate the auditory experience of their new product, with the overarching goal of “Making Life Sound Better”. In pursuit of this vision, they set out to design UI sounds that not only served a functional purpose but also encapsulated an aesthetic appeal, all while staying true to the brand’s personality. Functionality played a pivotal role in this endeavor, as Jabra sought to enhance the overall user-friendliness of their Panacast product.
To achieve this, we helped them meticulously craft bespoke UI sounds for every interaction, ensuring that each auditory cue served a clear and distinct purpose. By infusing the Panacast with these purposeful and custom-designed sounds, Jabra aimed to create an immersive and intuitive user experience that aligned seamlessly with their brand ethos.
With the added complexity and increasingly sophisticated nature of modern products, there was a need for a thorough strategy and process as well, to make sure that all sounds were aligned with the overall brand experience. Jabra also recognized this need for the Panacast, prompting us to establish a strong auditory foundation; So that not only the sounds of the Panacast itself are of a high quality and great sounding but also any future Jabra products that would derive from the same audio identity.
“Each interaction should have a distinctive sound that aligns with its function, allowing users to quickly understand the action they have performed.”

Balancing Function and Feel
When designing UI sounds for products, several important considerations come into play. First and foremost, the sounds should be intuitive and informative, providing meaningful feedback to the user. Each interaction should have a distinctive sound that aligns with its function, allowing users to quickly understand the action they have performed. Additionally, the sounds should not disrupt the user experience in any way. They should enhance the overall usability without being overwhelming or annoying. The volume, duration, and frequency of the sounds should be carefully calibrated to strike a balance between being noticeable and not overly distracting. The overall sound palette should be consistent with the brand’s identity, maintaining a coherent and cohesive user experience across different products and platforms.
When designing UI sounds for the Jabra brand, the team began by identifying five key attributes that they wanted to embody and convey through the sounds. These attributes served as guiding principles and benchmarks throughout the entire process of creating the sounds. The key attributes were as follows;
Warm & Rich: This attribute suggests a sense of comfort and pleasing design aesthetic. The UI sounds would aim to evoke a warm and rich tonality that resonates with users and enhances their overall experience.
Simplicity: The UI sounds would be designed to be straightforward, intuitive, and easy to understand, without any unnecessary complexity or confusion.
Premium: Jabra is known for its premium audio products, and this attribute emphasizes the brand’s commitment to delivering high-end experiences. The UI sounds would be crafted to exude a sense of luxury, refinement, and exclusivity, aligning with Jabra’s reputation as a premium brand.
Professionally Playful: Jabra products are often used in professional settings, but they also have a playful and engaging side. This attribute recognizes the need to strike a balance between professionalism and enjoyment. The UI sounds would have a touch of playfulness, adding a human element and creating a pleasant and inviting experience for users.
Technically Superior: Jabra’s products are known for their technological advancements and superior performance. This attribute emphasizes the brand’s dedication to cutting-edge technology and innovation.
Throughout the process of creating
“The size, shape and buttons on the Panacast also needed to be considered as they are integral to the overall feel and experience of the product.”

The size, shape and buttons on the Panacast also needed to be considered as they are integral to the overall feel and experience of the product. Taking a look at the Panacast, it is long, round and smooth with almost no sharp edges. It is covered with a fabric that is a bit rough but feels nice when gliding your hand across it. It is built with a sturdy plastic material that has a good weight, making it feel well built and reliable. All of these things needed to be taken into consideration when designing the UI sounds, so that they match the feel and communicatory spectrum of the Panacast.
From Sine Waves to Sonic Elegance
Since “simplicity” is a key attribute, we decided to build the sounds on a simple foundation, a sine wave. In the context of sound, a sine wave refers to a pure tone that represents a single frequency without any additional harmonics or overtones. It is the simplest and purest form of sound.
We further manipulated these sine waves with filters, saturation and other effects to create a warm and unique sonic texture. We used frequencies within the 100-500 Hz spectrum to enhance the key attribute “Warm & Rich” and “Premium”, since higher frequency sounds are usually experienced as being cheap or thin sounding.
To enhance the premium sensation, we employed reverb, delay, and sustain techniques. These elements were instrumental in achieving a cohesive and velvety texture with a delightful lingering decay. Delay played a pivotal role in this process, bolstering the sustain and infusing the sounds with a rhythmic quality. The delay sequence employed two distinct rhythmic patterns across each channel, resulting in a distinctive and captivating rhythm when combined. This approach ensured a harmonious and engaging auditory experience.
To establish coherence and facilitate functionality, all sounds were meticulously crafted to align with the same musical key. This deliberate choice ensured consistency and facilitated a logical connection between the various auditory elements. Each sound was thoughtfully designed to communicate with utmost clarity to the listener, emphasizing discernible intervals and distinct relationships between the sounds. By prioritizing clarity and distinguishability, we enhanced the overall understanding and immersive experience for the listener.
Have a listen to some Panacast audio relationships here;

Words From Client
“As a company living and breathing sound, it was a pleasure teaming up with Sonic Minds when we were going to do a redesign of the UI sounds for products ranging from our personally worn TWSs (True Wireless headsets) and OTHs (Over the Head headsets) to shared products such as Speak (speakerphones) and Panacast (Video conferencing). Our UX team brought a deep understanding of the situations of usage and Sonic Minds caught these to firstly create a sound identity, a sort of “stem flavor” from which all the UI sounds should derive, then translating the identified product interactions into UI sounds.
Being designers ourselves it was easy to follow the structured and iterative design process, and Sonic Minds helped us both get a shared language for talking about sound as well as using visual models to help qualify our decision making as the project took shape. Through this dynamic collaboration we ended up with a tailor made range of UI sounds designed specifically for the range of interactions our varied portfolio of products carry.”
Lotte M. Klixbüll, Senior UX Designer
Explore more of our work in the Technology sector

OPPO
Leisure | Technology

IG
Financials | Technology

Jabra Panacast
Leisure | Technology

ASUS
Technology

Beryllium
Financials | Technology

Orca Security
Technology

Moments of Space
Healthcare | Technology

Distrobird
Communication Services | Technology

Cardo Systems
Technology

Anker Soundcore
Technology

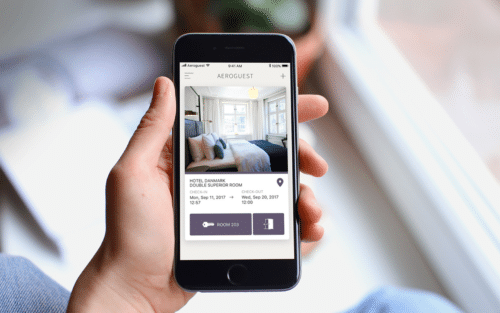
AeroGuest
Technology
